When Typekit was announced about a year ago, there was one question we were throwing around the office. Why doesn’t someone BIG just buy a bunch of fonts and make them available to everyone – just for the general good of the web?
Well, someone big did.

Today Google announced the Google Font API and Google Font Directory at the IO Developer Conference. Using just a single line of code you’ll now be able to legally link and use a range of approved fonts without them needing to be present on the user’s system.
The font embed code is simple and elegant.
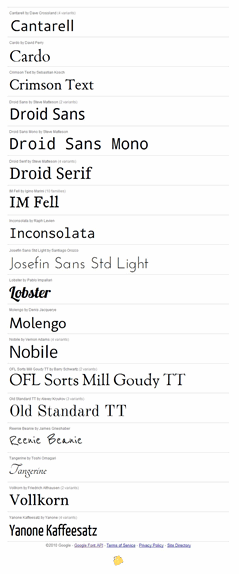
<link rel="stylesheet" type="text/css" href="http://fonts.googleapis.com/css?family=Tangerine">The Google Font Directory launch offers 19 licensed fonts for your linking pleasure including a tasty range of serif, san-serif, script and fixed-width choices. I expect that catalog will grow over time.
So, is this the death knell for fledgling font linking services like Typekit and Kernest?
Not necessarily. I think this could actually end up being a good thing for the existing services. Google has a knack of being able to bring new technologies into the spotlight, so there’s no doubt we’re going to see a much ‘font-ier’ web over the next 12 months.
However, it’s going to be more important than ever to distinguish yourself from the crowd with quality and good taste, so paying for high-quality, original type is going to be one of the ways to do this.
Why Google?
Microsoft has some history with font licensing via their Office products, and I remember wondering if they might well be the ones to take a lead here. Perhaps it could have been a way to promote their cloud services? It certainly looks like a missed opportunity to at least win some sorely needed PR brownie points.
On the other hand, one of Google’s key mantras has been ‘if people like and use the web more, that’s eventually good for Google‘. Maps, Chrome and Android are all good examples of this ethic put into practice, so it’s not surprising they’ve been the company to reach into their hip pocket.
Whatever their motivation, this is a really exciting development.
Yay for the Google.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.